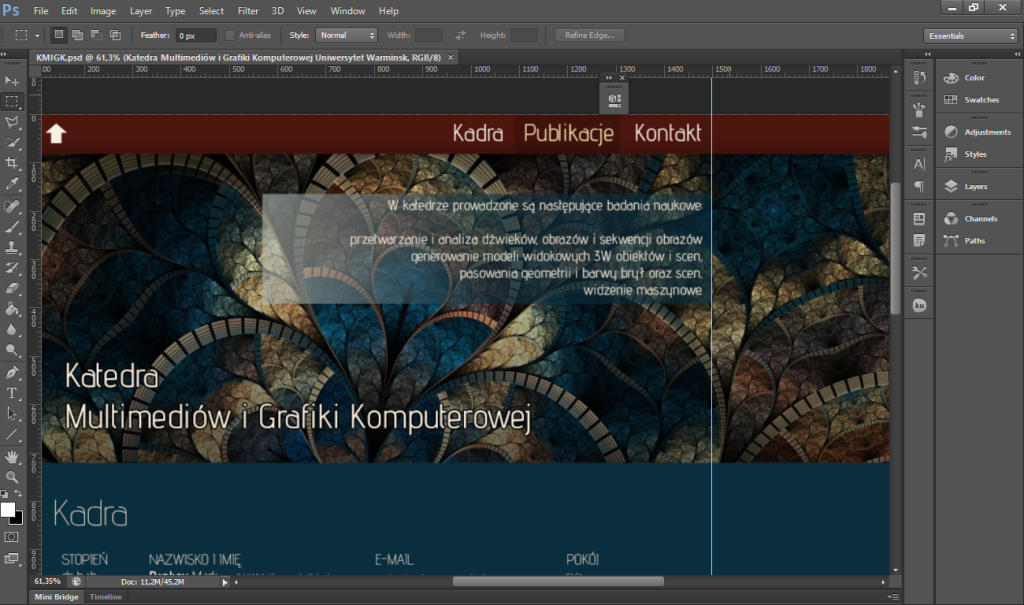
Przed rozpoczęciem komponowania projektu strony należy zwrócić uwagę na paletę barw, której zamierzamy używać. Pomocnym narzędziem przy ustalaniu naszej palety barw może być „Adobe Color CC”. Na względzie powinniśmy mieć minimalizm. Przesadzony projekt będzie odwracał uwagę użytkowników od ważnych treści. Nadużywanie efektów takich jak gradienty spowoduje, że strona przestanie być przejrzysta i przyjazna do użytkowania. Skład Strony jest niezmienny:
1) Header
2) Treść i stopka
3) Menu
Jeżeli chcemy stworzyć estetyczną tabelkę, powinniśmy starać się unikać podziałów pionowych (linii) pozostawiając jedynie odstępy między poszczególnymi kolumnami tabeli. Przy wyborze fonta do użycia na naszej stronie powinniśmy zwrócić uwagę na to, jakie treści będzie zawierać nasza strona i w której jej części chcemy użyć danego fonta.