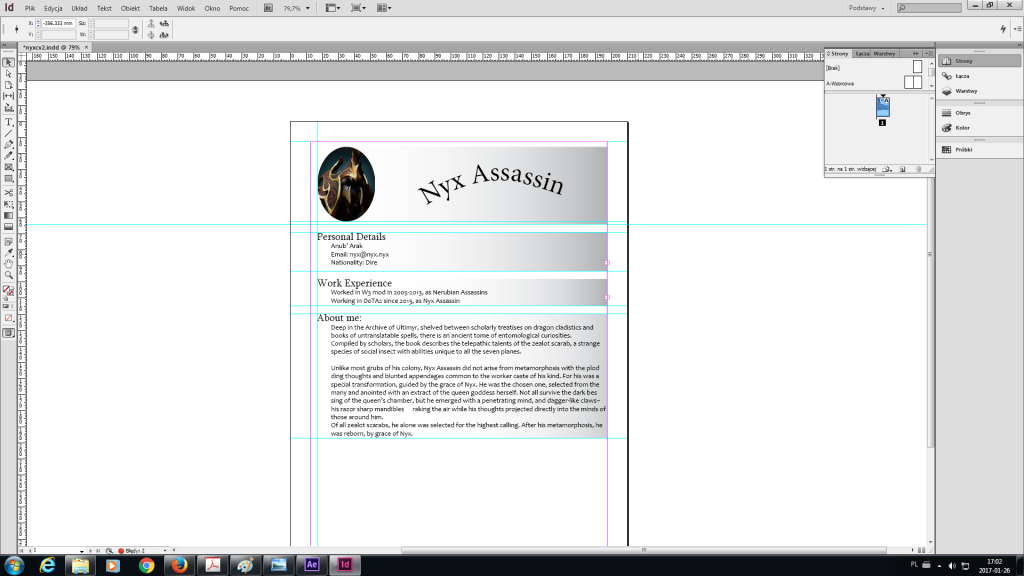
Grupa uczyła się tworzenia swojego CV przy użyciu Adobe InDesign. InDesign jest to wyspecjalizowane narzędzie do tworzenia wszelakiej maści dokumentów, takich jak CV, podania, listy motywacyjne, książki itd.
Layouty ministron www
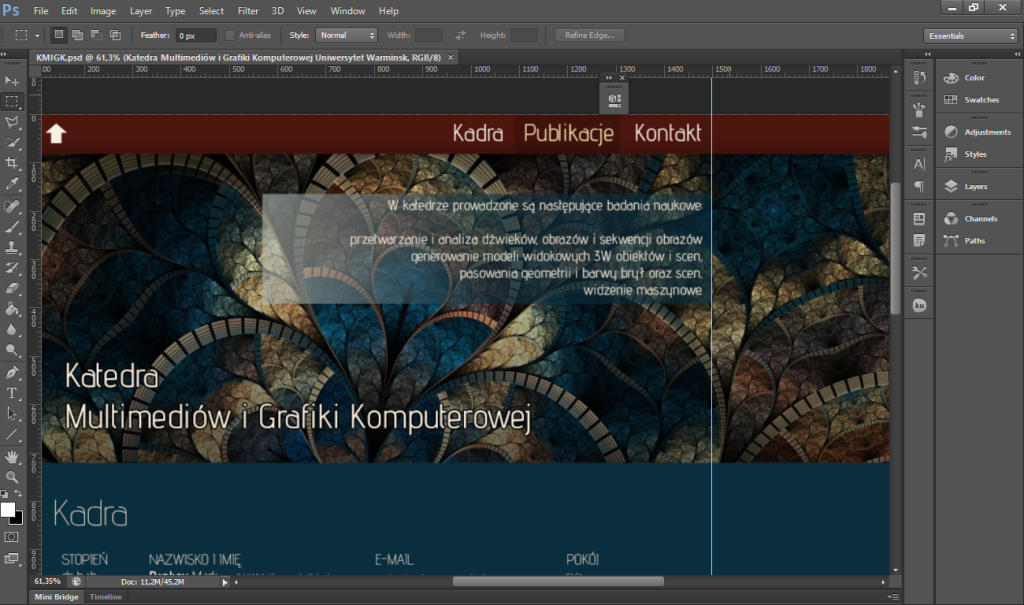
Przed rozpoczęciem komponowania projektu strony należy zwrócić uwagę na paletę barw, której zamierzamy używać. Pomocnym narzędziem przy ustalaniu naszej palety barw może być „Adobe Color CC”. Na względzie powinniśmy mieć minimalizm. Przesadzony projekt będzie odwracał uwagę użytkowników od ważnych treści. Nadużywanie efektów takich jak gradienty spowoduje, że strona przestanie być przejrzysta i przyjazna do użytkowania. Skład Strony jest niezmienny:
1) Header
2) Treść i stopka
3) Menu
Jeżeli chcemy stworzyć estetyczną tabelkę, powinniśmy starać się unikać podziałów pionowych (linii) pozostawiając jedynie odstępy między poszczególnymi kolumnami tabeli. Przy wyborze fonta do użycia na naszej stronie powinniśmy zwrócić uwagę na to, jakie treści będzie zawierać nasza strona i w której jej części chcemy użyć danego fonta.

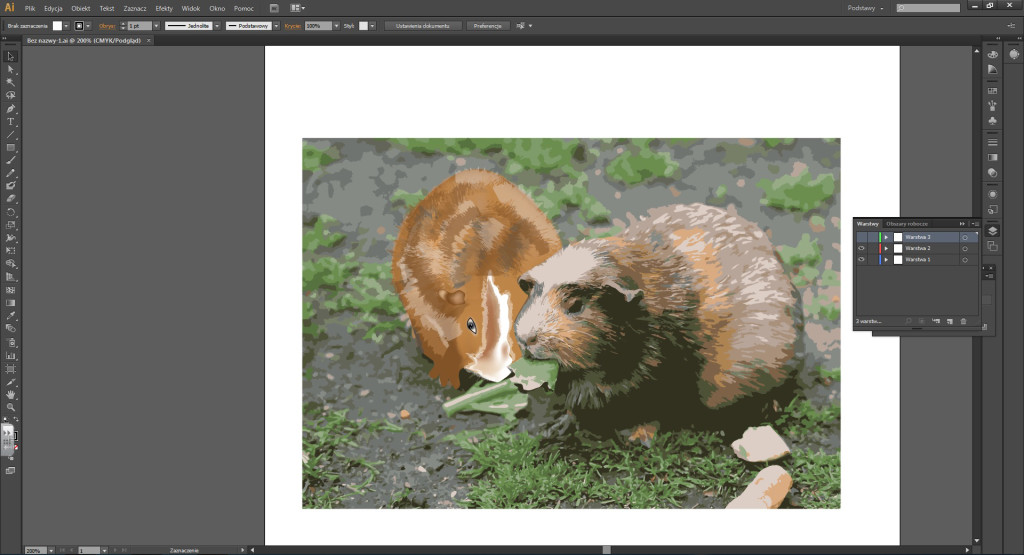
Adobe Illustrator
Adobe Illustrator pozwala na konwersję grafiki rastrowej (plików w formatach typu jpg czy png) na grafikę vektorową. Czemu jest to przydatne? Grafika vektorowa w przeciwieństwiej do zwyczajnych obrazków nie ukazuje pojedyńczych pixeli po dużym powiększeniu. Zamiast tego zaczynamy widzieć linie (wektory) z których składa się obrazek, stąd też nazwa tego rodzaju obrazów. Grafika tego typu znajduje zastosowanie w takich rzeczach jak rysunki inżynierskie czy projekty logo firm. Jako, że obrazki wektorowe nie składają się z pixeli, uzyskanie takiego samego poziomu detali jest dosyć wymagające, jednakże dużymi plusami tego formatu jest łatwość edycji, małe wagi plików oraz brak problemów związanych z ew. potrzebą powiększenia obrazka w przeciwieństwie do grafik bitmapowych.
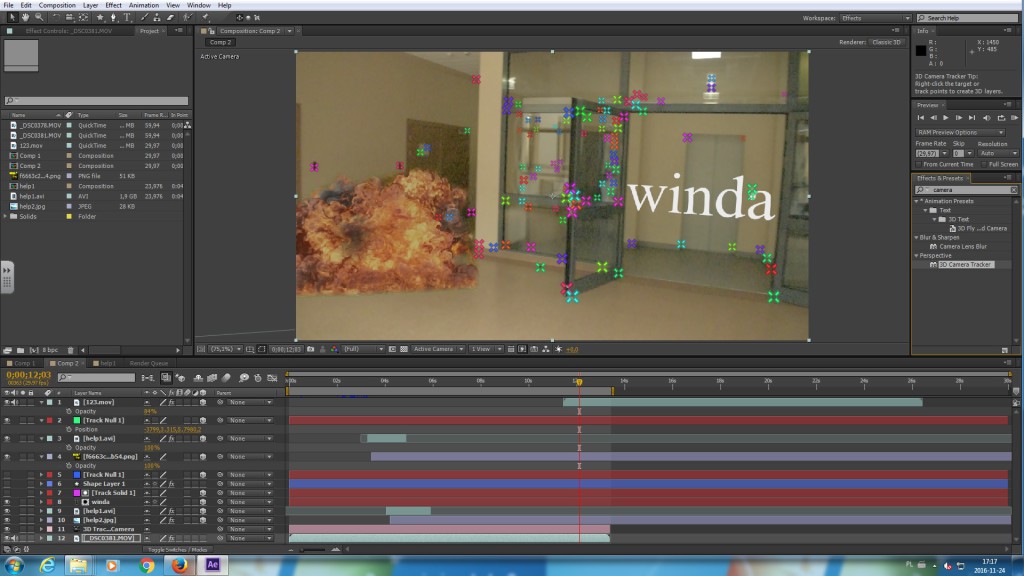
Podstawy animacji w AE
Zajęcia rozpoczęły się z zapoznaniem wszystkich z interfejsem Adobe After Effects. Jak stworzyć kompozycję, dodać nowe elementy do niej oraz jak zorganizować nasz projekt za pomocą prekompozycji. Następnie przeszliśmy do stworzenia podstawowej kompozycji i zrozumienia różnic między różnymi rodzajami interpolacji keyframe’ów w AE. Po stworzeniu pierwszej animacji przeszliśmy do łączenia jej właściwości z jedną warstwą będącą kontrolerem całego naszego projektu. Ostatnim krokiem było zapoznanie wszystkich z systemem masek oraz expressionów do kontrolowania właściwości warstw w sposób pozwalający na uniknięcie masy keyframe’ów, które mogły stanowić problem w wypadku jakichkolwiek zmian w projekcie.